You are reading a post from a multi-part series of articles
- Ray Tracer in Python (Part 1) - Show Notes of "Points in 3D Space"
- Ray Tracer in Python (Part 2) - Show Notes of "Revealing the True Colors"
- Ray Tracer in Python (Part 3) - Show Notes of "3D Balls in 2D Space"
- Ray Tracer in Python (Part 4) - Show Notes of "Let there be light"
- Ray Tracer in Python - Show Notes of "Ray Tracing a Coronavirus"
- Ray Tracer in Python (Part 5) - Show Notes of "Some Light Reflections"
- Ray Tracer in Python (Part 6) - Show Notes of "Firing All Cores"
The first ray-traced animation I had ever seen was in my first year of Engineering. My senior showed us a gold-plated logo of the institution slowly spinning and glinting in the light. It had an amazing level of detail - a triangular frame, a gear wheel on the left, a tower on the right and even a palm tree in the center. We were dying to know how he did it. When he showed us, it blew our minds - it was all code! Every shape was made by combining (or subtracting) primitive solids like spheres, cylinders and cubes. It featured on the masthead of the first edition of our online magazine (distributed on 3 1⁄2 inch floppies).
Of course, these days 3D modelling is mostly done by artists in a graphics program like 3ds Max or Maya. But not everything is tinkered by the hand of an artist. Procedural code is still used to create thousands of unique soldiers in an army scene or an infinite world in a multiplayer game. Computer generated art can often surprise or amuse you.
So when I had to design the model of the omnipresent SAR-Cov-2 virus for a poster, even though I was very tempted to use such tools, I opted to generate the model in code. My Python raytracer (currently in it’s fourth part of the video series) was decent enough to create 3D looking spheres. Having only spheres is a big constraint but you can be more creative under constraints.
Deconstruction
There is a process fundamental to artistically recreating any real world object – Deconstruction. When you learn to draw you are asked to “block out” the simple shapes you are trying to draw. So a face becomes an elongated sphere, a nose becomes a triangle etc. If your big shapes are correctly proportioned then it will be a lot easier to add in the details.
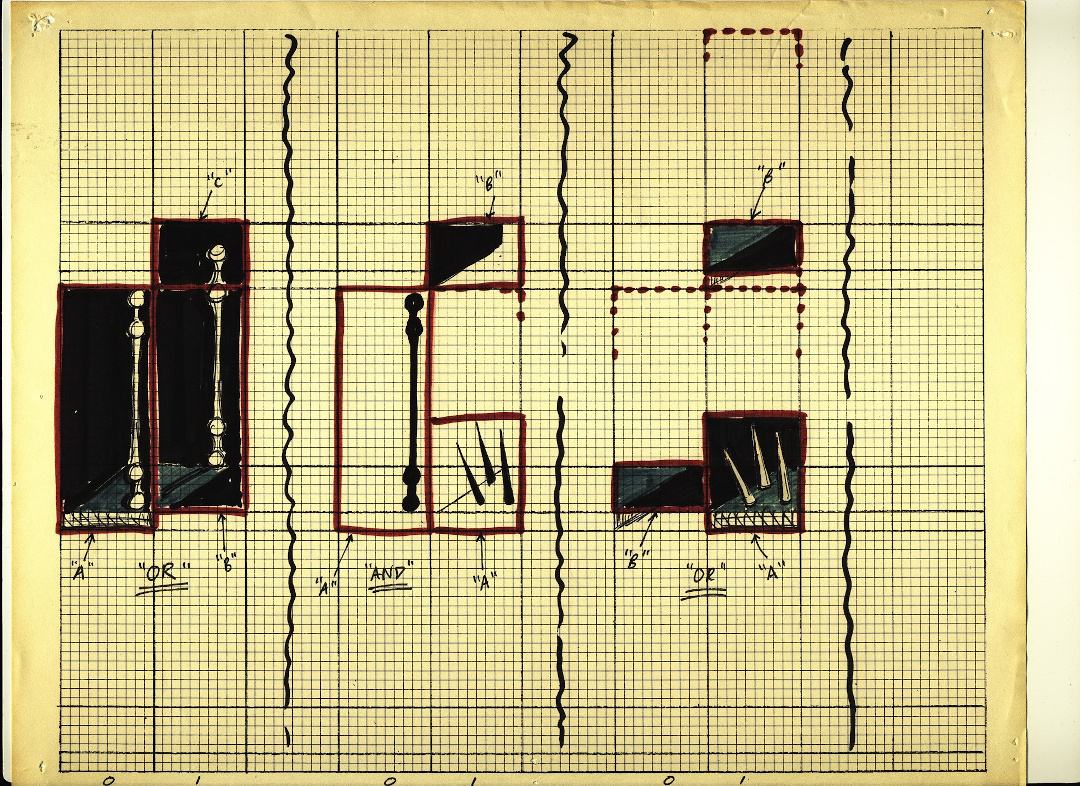
In good old days, the computer artists used graph paper. Like my senior who traced the logo from the college magazine, enlarged it on graph paper and wrote down all the coordinates. These days you could use a 2D drawing program like Inkscape to overlay a photograph and trace over it. But the idea is essentially the same - find all the large blocking shapes that make your image.

Reconstruction
Generating the model in the computer can be a process of trial and error. In the days of slower computers, rendering a simple object took nearly an hour. Even with today’s dramatically faster machines, rendering a complex scene could take hours. There is simply a ton of numbers to crunch.
In the case of the coronavirus, I needed to figure out how to make a crown. Essentially I needed to position points evenly around a circle. People say a lot of things about high school trigonometry and how much of a waste of time it was. But I found it quite useful not only to arrange the spikes of the crown but also give it a slight random shift. This would mean each time you render the virus would look sightly different. I had a lot of fun animating several renders to a beat in the video.
Presentation
I couldn’t stop playing with the model even after the poster was made. I tweaked it into various color combinations that I found online. Ironically, it looks distinctively charming in any avatar.
It shows that simple things are awesome than the most professionally done creations. Especially if you could make your own. Looking forward to seeing what others would create with this.
Here is the video:
Code for part four is the starting point of the video.
Final code is also tagged in the repository.
Show Notes
Links:
-
Puray Video Series playlist Watch the entire video tutorial to understand how this ray tracer was made from scratch.
-
SARS-CoV-2 Electron Microsocope Image This article has the reference image I used.